Twitter Meta Tags are a game-changer when it comes to sharing content on Twitter. These unique pieces of code, when added to a webpage, control how your content appears on Twitter when shared. Gone are the days of unpredictably cropped images or unclear descriptions. With Twitter Meta Tags, you gain control over the appearance and message conveyed through your shared links, elevating your social media strategy and overall online presence.
Understanding the importance of Twitter Meta Tags is as crucial as implementing proper meta title tags for your OnPage SEO strategy. But what exactly are Twitter Meta Tags, and why should you care about them? This Twitter Meta Tags how-to guide unravels the mystery and offers a clear pathway to incorporating these vital elements into your digital strategy.
Table of Contents
What are Twitter Meta Tags?
Twitter Meta Tags are specific HTML tags that you place in the header of your webpage. These tags tell Twitter how to display your content when someone shares a link to that page. They can define the title, description, image, and even the type of content being shared. Unlike general meta tags, Twitter Meta Tags are particularly designed for Twitter’s display requirementsThe official Twitter Developer documentation provides comprehensive details about these tags.
Why Should I Use Twitter Meta Tags?
There are several compelling reasons to use Twitter Meta Tags:
- Enhanced Visual Presentation: You can ensure your content appears with the correct image, title, and description on Twitter, improving visual consistency.
- Increased Click-Through Rate: Eye-catching and relevant previews lead to higher engagement and click-through rates, driving more traffic to your website.
- SEO Advantages: While not directly impacting search engine rankings, a solid social media presence, fostered through proper meta tag usage, can indirectly benefit your technical SEO efforts.
Understanding Twitter Meta Tags
Twitter Meta Tags can transform how your content appears on Twitter, but understanding their intricacies is crucial for effective implementation. In this section, we’ll explore the definition, function, and importance of Twitter Meta Tags.
Different Types of Twitter Meta Tags
Twitter recognizes different types of meta tags, each serving a unique purpose:
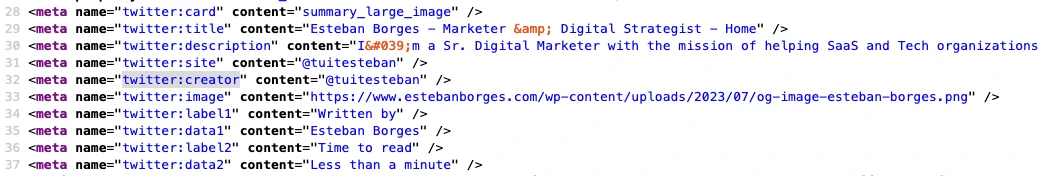
twitter:card: Defines the type of content being shared (e.g., summary, summary with a large image).twitter:site: Associates the shared content with a specific Twitter account.twitter:title: Sets the title of the content as it will appear on Twitter.twitter:description: Provides a brief description of the content.twitter:image: Specifies the image to be displayed with the content.
Understanding these different tags is essential for controlling the appearance of your shared links on Twitter.
How Twitter Meta Tags Affect Content Presentation
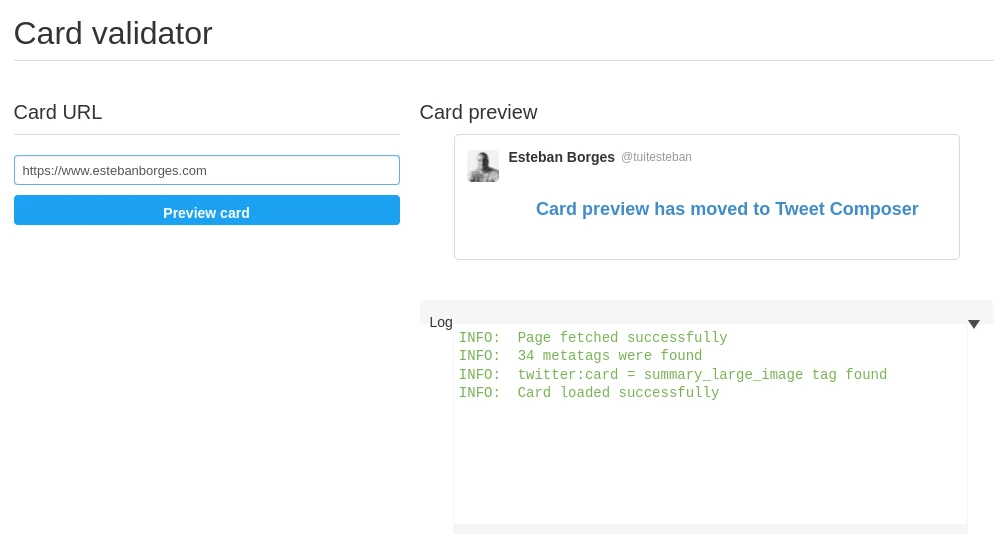
When a link is shared on Twitter, the platform’s crawlers fetch the relevant Twitter Meta Tags from the linked page to render a preview. This includes the title, description, image, and content type as specified in the meta tags. The Twitter Card Validator tool can be handy to preview how your content will appear.

Importance for SEO and User Engagement
While Twitter Meta Tags don’t directly influence SEO rankings, they play an integral role in enhancing user engagement:
- Consistency: By defining how your content appears, you ensure brand consistency across all shared links on Twitter.
- Increased Engagement: Accurate and engaging previews lead to higher click-through rates and more engagement on Twitter.
- Trust and Credibility: Properly formatted links can boost trust and credibility, making users more likely to interact with your content.
If you’re looking to incorporate Twitter Meta Tags as part of a broader Content Strategy, understanding these fundamentals is the first step. It aligns your social media presentation with your overall content goals, ensuring a seamless and engaging user experience.
How to Implement Twitter Meta Tags?
Twitter Meta Tags enable your content to be displayed attractively when shared on Twitter. Implementing them isn’t as complex as it might seem. Whether you’re working with WordPress, a standard website, or straight HTML, the process is fairly straightforward. Let’s explore each method:
How do I Add Twitter Meta Tags to WordPress?
If you’re using WordPress, adding Twitter Meta Tags can be a breeze with the right plugins. Here’s how you can do it:
- Choose a Plugin: Select a reliable SEO plugin like Yoast that supports Twitter Cards.
- Configure the Settings: Navigate to the social settings and locate the Twitter tab.
- Add the Details: Fill in the relevant information for the Twitter Card, such as title, description, and image.
- Save and Verify: Save your settings, and use Twitter’s Card Validator to confirm everything is working as expected.

How do I Add Twitter Cards to my website?
Adding Twitter Cards to a general website requires a bit of manual effort but is still doable. Here’s the process:
- Identify the Type: Determine the type of Twitter Card you want (Summary, Large Image, etc.).
- Create Meta Tags: Write the necessary meta tags for the Twitter Card in the head section of your HTML.
- Add Content Information: Include the title, description, image, and other attributes specific to your content.
- Test the Card: Utilize Twitter’s Card Validator tool to ensure your card displays correctly.

How do I Add a Twitter Card to HTML?
For those looking to add Twitter Cards directly to HTML, the process is quite similar to adding them to a general website:
- Select the Card Type: Choose the appropriate card type that suits your content.
- Write the Meta Tags: In the head section of your HTML, write the specific meta tags required for the Twitter Card you selected.
- Include Content Details: Populate the meta tags with the necessary details such as title, description, and image.
- Validate Your Work: Test the card using Twitter’s Card Validator tool to ensure it looks and functions as intended.
By following these guides, you’ll be well on your way to enhancing your online presence through the strategic use of Twitter Meta Tags. Whether you’re on WordPress or dealing directly with HTML, these steps provide a clear path to success.
Optimizing Twitter Meta Tags
Properly implementing Twitter Meta Tags is just the starting point; optimizing them ensures that your content reaches its full potential. In this section, we’ll discuss ways to refine and enhance your Twitter Meta Tags for maximum impact.
Image Optimization
The image you use in the Twitter card is a critical element.
Selecting an image URL for the page’s content requires more than just picking a generic image that you’ve used elsewhere, like a logo or an author’s photo.
The image should uniquely symbolize the content, conforming to a 1:1 aspect ratio. It can be as small as 144×144 pixels or as large as 4096×4096, but the size must stay under 5MB.
When it comes to displaying the image across different platforms, it will always be cropped into a square. Various formats such as JPG, PNG, WEBP, and GIF are compatible. However, if you’re using a GIF, only the first frame will be displayed, and the SVG format is off the table.
Let’s keep this in mind:
- Size: Follow Twitter’s recommended image size to ensure proper display.
- Quality: Use a high-quality, clear image that accurately represents the content.
- Relevance: Choose an image that resonates with the content and appeals to your target audience.
Title and Description Optimization
Crafting compelling titles and descriptions is key:
- Title: Create a title that’s intriguing, yet accurately reflects the content. It should provoke curiosity without misleading the reader.
- Description: Your description should provide a concise overview of the content, highlighting the value it offers to the reader.
Mobile Responsiveness
Ensure that your Twitter cards look great on mobile devices. With a significant portion of Twitter users accessing the platform via mobile, a mobile-friendly presentation is essential.
Website Redesign
If you’re considering a complete website overhaul, don’t overlook the importance of Twitter Meta Tags. Integrating them should be a part of your website redesign SEO checklist. This ensures that your social media strategy aligns with your overall website design.
Accessibility Considerations
Make sure that your Twitter Meta Tags are compatible with accessibility standards. This includes providing alt text for images, ensuring that color contrasts are strong, and following best practices for web accessibility.
Utilizing Analytics and Insights
Regularly review the performance of your Twitter cards using analytics tools. Understanding which elements resonate with your audience allows for ongoing optimization.
Optimization is a continuous process that requires attention to detail and a willingness to experiment. By optimizing your Twitter Meta Tags, you enhance the visual appeal and effectiveness of your shared links on Twitter.
From A/B testing to mobile responsiveness and accessibility considerations, these strategies encompass both technical and creative aspects. The result is a more engaging and visually compelling presence on Twitter that not only aligns with your brand but also resonates with your audience.
Benefits and Importance of Twitter Meta Tags
Twitter Meta Tags are more than just a technical aspect of web development; they offer tangible benefits that can significantly boost your online presence. This section explores the importance and advantages of utilizing these tags effectively.
Enhancing Brand Consistency
Twitter Meta Tags allow you to control how your content appears on Twitter, maintaining brand consistency. By choosing specific images, titles, and descriptions, you ensure that the shared content aligns with your brand’s visual and tonal guidelines.
Increasing Engagement and Click-Through Rates
A well-designed Twitter card can significantly increase engagement and click-through rates. It provides a visually appealing and informative preview, enticing users to click and explore further.
Improving User Experience
When shared links display correctly and appealingly on Twitter, it enhances the overall user experience. Viewers are more likely to engage with content that looks professional and well-presented.
Facilitating Content Discovery
Twitter Meta Tags make your content more discoverable. Rich media previews attract attention, encourage sharing, and can lead to greater content virality.
Building Trust and Credibility
A coherent and attractive presentation on social media can build trust and credibility. It shows that you’ve put thought and effort into how your content is displayed, reflecting positively on your brand.
Supporting Marketing Goals
By controlling and optimizing how your content is shared on Twitter, you support various marketing goals, such as increasing brand awareness, driving traffic to your site, or promoting specific campaigns.
Seamless Integration with Other Platforms
Twitter Meta Tags can be integrated seamlessly with other platforms like Facebook and LinkedIn. By using Open Graph tags alongside Twitter-specific tags, you can ensure consistent display across multiple social media platforms.
Common Mistakes and How to Avoid Them
Implementing Twitter Meta Tags might seem straightforward, but there are common pitfalls that can hinder their effectiveness. Recognizing and avoiding these mistakes is crucial for leveraging the full power of Twitter Meta Tags.
Using Incorrect Image Size
Solution: Adhere to Twitter’s guidelines for image dimensions. An incorrectly sized image may be cropped or distorted, undermining its appeal.
Generic or Misleading Titles and Descriptions
Solution: Tailor the title and description to accurately represent the content. Avoid clickbait, as it can damage trust and lead to poor engagement.
Ignoring Mobile Optimization
Solution: Design with mobile users in mind. Test how the Twitter card looks on various devices to ensure a consistent experience.
Overlooking Analytics
Solution: Regularly review analytics to assess the performance of your Twitter cards. Make data-driven decisions to continuously refine and improve.
Inconsistent Branding
Solution: Ensure that the visuals and copy used in Twitter cards align with your brand’s guidelines. Inconsistency can create confusion and dilute brand identity.
Failing to Validate Twitter Cards
Solution: Use Twitter’s Card Validator tool to preview and test the appearance of your cards before publishing. It helps in catching errors early on.
Not Utilizing Different Card Types
Solution: Twitter offers various card types like Summary, Summary with Large Image, App, and Player Cards. Choose the one that best suits your content and objectives.
Ignoring Accessibility
Solution: Include accessibility features such as alt text for images. Accessibility ensures that your content reaches a wider audience, including those with disabilities.
Summary
Twitter Meta Tags represent a vital aspect of modern web development and social media marketing, providing control and consistency over how content is displayed on Twitter. By understanding their structure, implementation, and benefits, as well as avoiding common pitfalls, webmasters and marketers can enhance brand identity, increase engagement, and drive more traffic to their sites.