In this blog post, we’re diving deep into the world of HTML heading tags. Ever wondered why some text on a website is big and bold, while some isn’t? Well, it’s not just for looks! Those heading tags play a huge role in SEO, a critical component of technical SEO to be exact. Stick around as we go over everything from h1 tags to h2 tags and beyond.
When Headers Saved My Blog
Picture this: Back in 2007, I was 23 and had just launched my first tech blog focused on technology and software. Despite thinking my content was top-notch, I was getting zero traffic. Google just wasn’t interested. Then, a buddy told me about the power of ‘heading tags.’ A few tweaks and a couple of weeks later, BOOM! My site began to climb the Google rankings.
Sure, it was easier back then to boost your rank with a few heading tag adjustments and (a lot of keyword stuffing xD), especially if your content was already solid. But that experience taught me the crucial role heading tags play, not just for search engines but for human readers too. Long story short: just like when you’re optimizing your Meta Keywords for SEO, knowing your heading tags can give you that upper edge.
Table of Contents
What are Heading Tags?
Heading tags are elements in HTML that define headings on a webpage. They range from h1 (the most important) to h6 (the least important). They help Google figure out what your page is about. Imagine your web page as a book, where h1 is the title, h2s are chapter headings, and so on.
For instance, your HTML could look like this:
<h1>My Amazing Blog</h1>
<h2>Chapter 1: The Beginning</h2>
<h3>Why I started this Blog</h3>Why Should You Care?
- SEO: Search engines use these tags to understand your content better. The better they understand, the higher you rank.
- Readability: These tags help break down your content, making it easier for people to read and skim.
How To Use HTML Heading Tags?
Let’s see how to implement Heading Tags on your website.
The H1 Tag
Your h1 tag is like your headline act at a concert—there’s only one, and it’s a big deal. It usually matches the title of your article or webpage. Google gives this the most weight, so include your main keyword here.
When you are editing the HTML code of your site, the h1 tag may look like this:
<h1>Heading Tags for SEO: Unleashing The Power</h1>The H2 Tag
Think of h2 tags as subheadings. They’re what you’d use for different sections or topics within your post. You can have multiple h2 tags, and they should include keywords that are relevant to the section.
<h2>What Are Heading Tags?</h2> <h2>Why Should You Care?</h2>Beyond H2
H3, h4, h5, and h6 tags can be used for subsections under your h2 tags. The further down you go, the less SEO weight they carry, but they’re still important for structure and readability.
<h2>How To Use Them?</h2> <h3>The H1 Tag</h3> <h3>The H2 Tag</h3>Implementing HTML Headings with WordPress
You can love it or hate it, but WordPress is still the king of the castle when it comes to building websites. Seriously, their setup is a piece of cake compared to other CMS juggernauts out there. So, if you’re scratching your head wondering, “How the heck do I add these heading tags in WordPress?”—relax, I got you covered. Here’s a quick bullet-point rundown:

- Login to WordPress Admin: Head over to your WordPress admin page and log in.
- Go to Pages or Posts: Choose the page or post where you want to implement the heading tags.
- Edit the Page/Post: Click on ‘Edit’ to open the WordPress editor.
- Locate the Content Block: Scroll down to the area where you want to insert the heading.
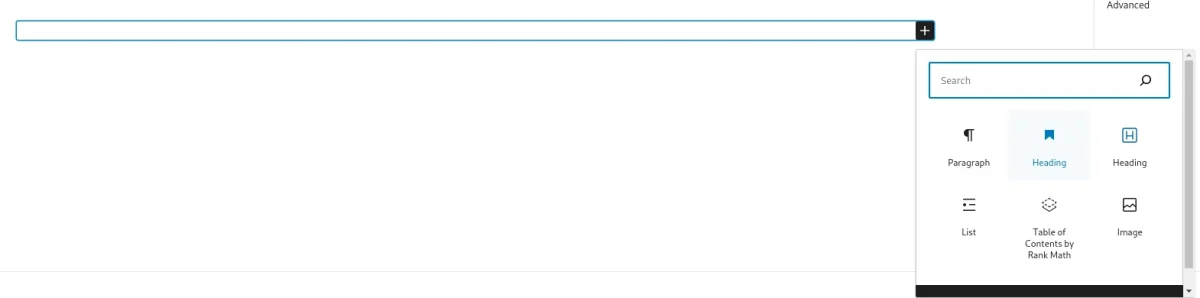
- Add Block: Click on the little ‘+’ symbol to add a new content block.
- Select “Heading”: In the block menu, select the ‘Heading’ block type.
- Choose Heading Level: In the right-hand sidebar, you’ll see an option for ‘Level.’ Here, you can select from H1 to H6.
- Enter Your Text: Type in the heading text you want to display.
- Styling Options: Use the toolbar above the block to change the text alignment, make it bold, italic, etc.
- Anchor and Advanced Settings: Under the ‘Advanced’ tab on the right sidebar, you can add a CSS class or set an anchor for your heading if needed.
How to Use ChatGPT and AI to Generate Effective Heading Tags
Ever thought of using AI to simplify your Heading SEO tasks? ChatGPT can be a fantastic resource for generating impactful heading tags. Here’s how to harness this tool effectively:
- Identify Your Main Topic: Before generating headings, be clear on what the main topic of your blog post or landing page will be.
- Use a Basic Prompt: Start with a basic prompt to ChatGPT like, “Generate heading tags for a blog post about [Your Topic].”Example Prompt:
“Generate heading tags for a blog post about the importance of cybersecurity.”Example Output:- “Why Cybersecurity Matters More Than Ever”
- “Common Cyber Threats You Should Know About”
- “How to Protect Yourself Online”
- Specify Heading Levels: To control which headings should be h1, h2, h3, or h4, add that detail to your prompt.Example Prompt:
“Generate one h1, three h2, and two h3 heading tags for a blog post about the importance of cybersecurity.”Example Output:- h1: “The Importance of Cybersecurity in the Digital Age”
- h2: “Understanding Cyber Threats”
- h2: “Best Practices for Online Safety”
- h2: “Implementing Cybersecurity Measures”
- h3: “Types of Cyber Threats”
- h3: “How to Create a Strong Password”
- Review and Edit: After generating the headings, make sure to review and edit them as needed for natural language and SEO relevance.
- Implement the Headings: Once you’re satisfied with the headings, implement them into your HTML or Markdown file.
- Test and Monitor: Use tools like Google Analytics and Google Search Console to monitor how your new headings are affecting your SEO performance.
Best Practices: Do’s and Don’ts
Let’s move on to some best practices, shall we? Following these simple guidelines will make your life a whole lot easier, trust me.
Do’s
- Use Only One H1 Tag: Stick with a single h1 tag to serve as your page’s main title. This sharpens the search engine’s focus on the core topic of your content. By doing so, you make it easier for Google to categorize your page and, consequently, for users to find it.
- Keep It Short: Keep your heading tags concise yet meaningful. Google may truncate overly lengthy headers in search results, so aim for brevity without sacrificing clarity. The idea is to capture the essence of your content in a few well-chosen words.
- Use Numbers: Where applicable, include numbers in your headings. Research has shown that headings with numbers often perform better in SEO. Numbers attract attention and offer a promise of structured, straightforward information, making users more likely to click.
- Differentiate your h1 tag from the meta title tag: to cast a wider keyword net and appear more organic to search engines. By varying the keyword focus in these two crucial elements, you not only diversify the range of search queries your page can rank for but also signal to search engines that your content is thoughtfully structured and not just keyword-stuffed
Don’ts
- Don’t Be Vague: Using generic terms like ‘Introduction’ or ‘Summary’ might cut it for academic papers, but online, specificity is your friend. Instead of vague terms, aim for headings that give a snapshot of what the section will cover, which can really help in hooking the reader’s attention.
- Don’t Overstuff Keywords: Sure, you want to rank for specific keywords, but jamming them into every heading isn’t the way to go. Use your target keywords judiciously so that they feel natural and relevant, not forced. Overstuffing could signal to search engines that you’re trying to game the system.
- Don’t Ignore Mobile: Always do a quick check to see how your heading tags are displaying on mobile screens. Not only should they fit well visually, but they should also remain easy to read on smaller devices. Mobile-friendliness is crucial in today’s search landscape.
Tools You Can Use to Test Heading Tags
Believe it or not, there are tools to help you optimize your heading tags. Some of the popular ones include:
- SEO Jutsu (coming Q4): My own SEO plugin analyzes the heading tags to identify potential misconfigurations.
- Rank Math SEO: This WordPress plugin analyzes your header tags among other SEO factors.
- SEMrush: This tool has a Site Audit feature that identifies issues with your heading tags.
- Google’s Lighthouse: A free tool by Google that assesses several elements, including your heading tags.
Real World HTML Heading Examples
Now let’s look at how major websites use heading tags effectively.
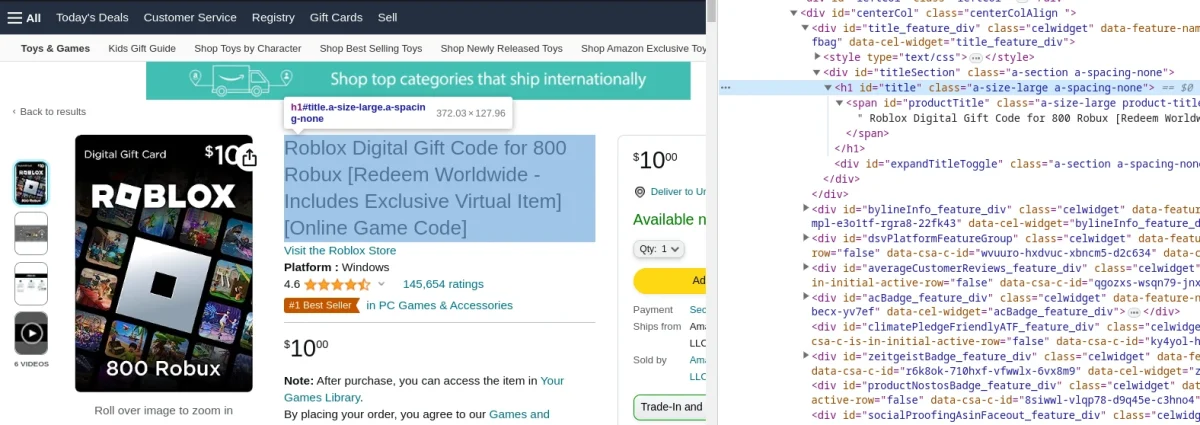
Amazon
If you search for a product, the name of the product is usually in an h1 tag. Below that, you’ll find h2 and h3 tags breaking down product details, reviews, and other sections.

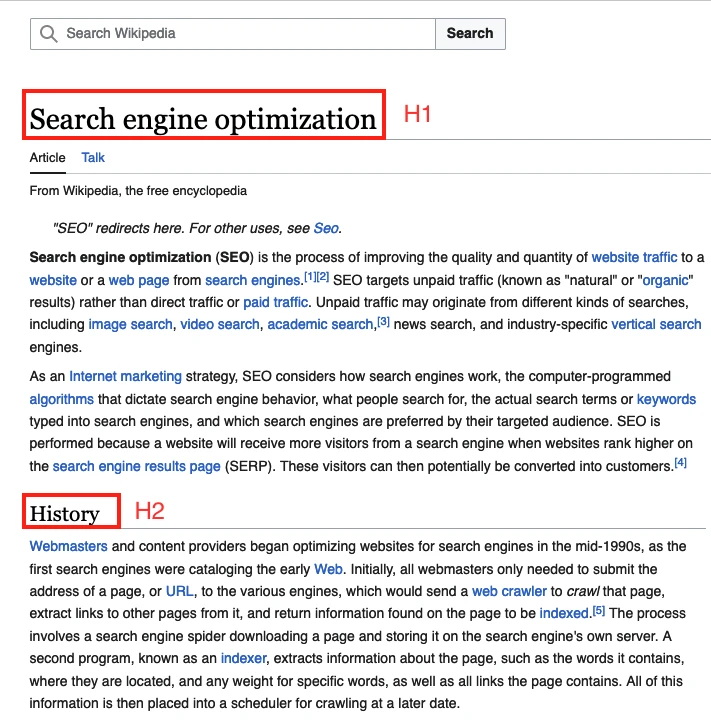
Wikipedia
Wikipedia uses h2 tags for the main sections like ‘Early Life’, ‘Career’, and so forth. Under these h2 tags are h3 and h4 tags, which further segment the information into bite-sized pieces.

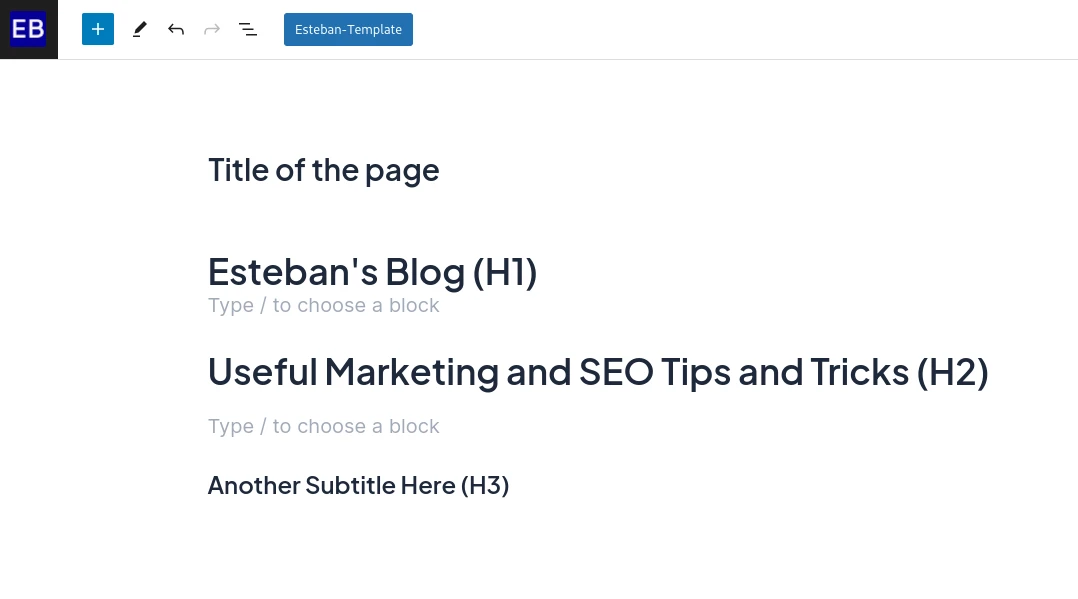
This website
My personal website uses proper heading tags for both pages and blog posts. If you browse my Core Values pages, you’ll notice the main tag is H1 to highlight the title, and then I use H2 tags to highlight each value:

Heading Tag FAQs
- Can I use multiple h1 tags on a page?
While technically possible to use multiple h1 tags on a single webpage, it’s generally not advisable from an SEO standpoint. Doing so can confuse search engine crawlers about the primary topic of your page, which could dilute the page’s ranking power. Stick to a single, well-crafted h1 tag that succinctly describes the main focus of your content. - Do all HTML heading tags affect SEO?
In the realm of SEO, h1 and h2 tags undoubtedly hold the most weight. However, that doesn’t mean lower-level heading tags like h3, h4, etc., should be neglected. These lower-level tags assist in creating a structured and easily navigable content layout, which contributes to a more user-friendly experience—a factor that search engines increasingly consider. - Should I use exact keywords in headers?
While embedding exact-match keywords in your headers can give you an SEO boost, it shouldn’t come at the expense of readability or natural language flow. Aim for a balance between keyword optimization and producing content that’s enjoyable to read. If you can incorporate keywords naturally, that’s the best-case scenario. - Is it bad to have multiple h2 tags?
Not at all! Multiple h2 tags can actually be beneficial, provided they’re used to logically segment and outline your content. Think of h2 tags as chapter titles in a book; each one should introduce a new section or idea, guiding the reader and making the page more scannable. - What about CSS? Can’t I just style normal text to look like a header?
Although CSS styling can make standard text appear visually similar to a header, it won’t provide the SEO benefits that actual HTML heading tags do. Search engine crawlers specifically look for heading tags to understand the content hierarchy, so using CSS as a workaround would mean missing out on a valuable SEO opportunity. - Why is heading tags hierarchy crucial for SEO?
Heading tags, from H1 to H6, are like a roadmap for search engines. They help to structure your content, making it easier for search engines to understand what your page is about. The hierarchy signals the importance of various sections, with H1 being the headline – think of it as the title of a book, and the others as chapter titles. This structure not only boosts SEO by highlighting your key points but also improves the user experience by breaking down content into digestible pieces. So, nailing that hierarchy means search engines can better index your content, potentially improving your site’s ranking. - How can using multiple same-level heading tags affect SEO?
When you use multiple same-level heading tags, particularly if they’re all H1s, it’s like telling search engines that everything on your page is equally important. This confuses search engines about what the core topic or priority of the page is. It’s akin to a book having multiple titles on the front cover – confusing, right? This dilution can harm your SEO as it hampers the search engine’s ability to understand and rank your content accurately. Keeping a clear, single H1 tag followed by subordinate headings helps maintain clarity and focus. - What are the SEO implications of incorporating non-text content in headings?
Using non-text content in headings, like images or videos, throws a curveball at search engines. While search engines are smart, they’re not perfect at interpreting images or videos within headings without proper text-based cues. This lack of clear, textual information can weaken your SEO because search engines rely heavily on text to understand and rank content. To stay on the safe side, always accompany non-text elements with descriptive text or alt text to ensure your headings are SEO-friendly and accessible to all users. - Is there an SEO impact when the H1 heading tag matches the meta title?
Having your H1 heading tag be the same as your meta title isn’t necessarily bad, but it’s a missed opportunity for SEO. Your meta title is your handshake with search engines, telling them what your page is about, while the H1 tag welcomes and guides visitors once they land on your page. Using the same text for both can be redundant. Diversifying allows you to cover more ground with keywords and provides a clearer, more engaging user experience. It’s about balancing SEO optimization without sacrificing the quality and appeal of your content to real, live humans. - How do I know if my heading tags are working?
Tools like Google Analytics and Google Search Console are your best friends when it comes to gauging the effectiveness of your heading tags. They offer insights into how well your pages are performing in search rankings and can highlight areas that may require optimization. - Is there an official documentation for Heading Tags from Google?
Yes, there’s plenty of documentation about HTML Headings like this article on Heading and Titles.
Conclusion
Remember, these header tags aren’t just for show—they’re the signposts that guide both Google and your readers through your digital journey. A well-structured page is like a well-told story; it keeps people hooked and hungry for more.